※この機能を使う場合、自作の完了ページはご利用できません。
※本機能をご利用いただくには、別途、ユニヴァ・ペイキャスト(旧インターネットペイメントサービス)さまとのご契約が必要になります。
クレジット決済サービスUnivaPay(旧IPS)とパワーレスポンダーを連携させるための設定手順をご紹介します。
以下のリンクをクリックすると、それぞれの設定方法までジャンプします。
・パワーレスポンダー管理画面の設定
・UnivaPay新管理画面の設定
・UnivaPay旧管理画面の設定
<活用例>
セミナーやイベントの申し込みと一緒に、参加費を決済してもらう
フォームで商品を販売し、そのままクレジットカード決済をしてもらう
パワーレスポンダー管理画面の設定
手順1.登録ページを設定する
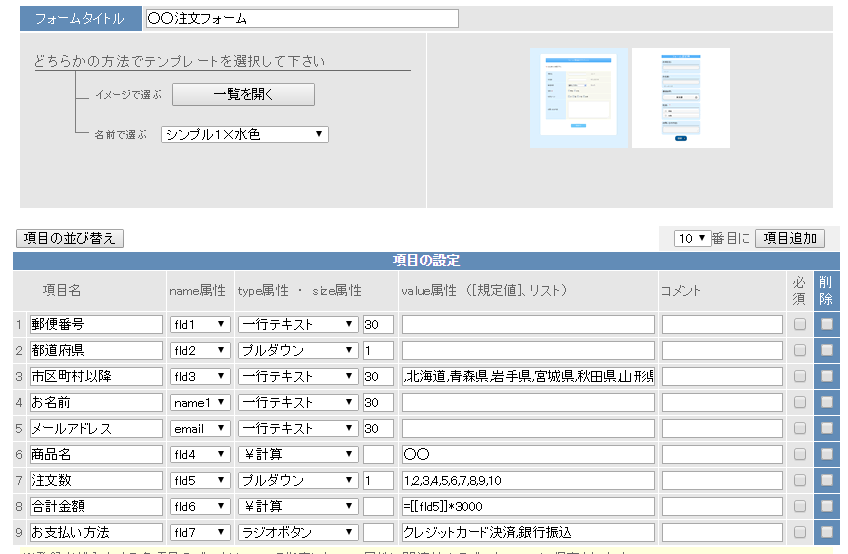
「登録ページ作成」メニューで、フォームに商品名や金額を設定します。(金額にカンマ「,」は入れないでください)
フォームの項目が足りず、購入してもらう商品や金額が固定の場合は、フォームで商品名、金額の設定は必要ありません。
以下のように、商品と金額を紐付ける設定することで、複数の商品から1つを選んでもらうこともできます。
▼設定例
| 項目名 | name属性 | type属性 | value属性 |
|---|---|---|---|
| 購入商品 | fld5 | ラジオボタン | 商品A;商品B |
| 金額 | fld6 | hidden | fld5(1000,2000) |
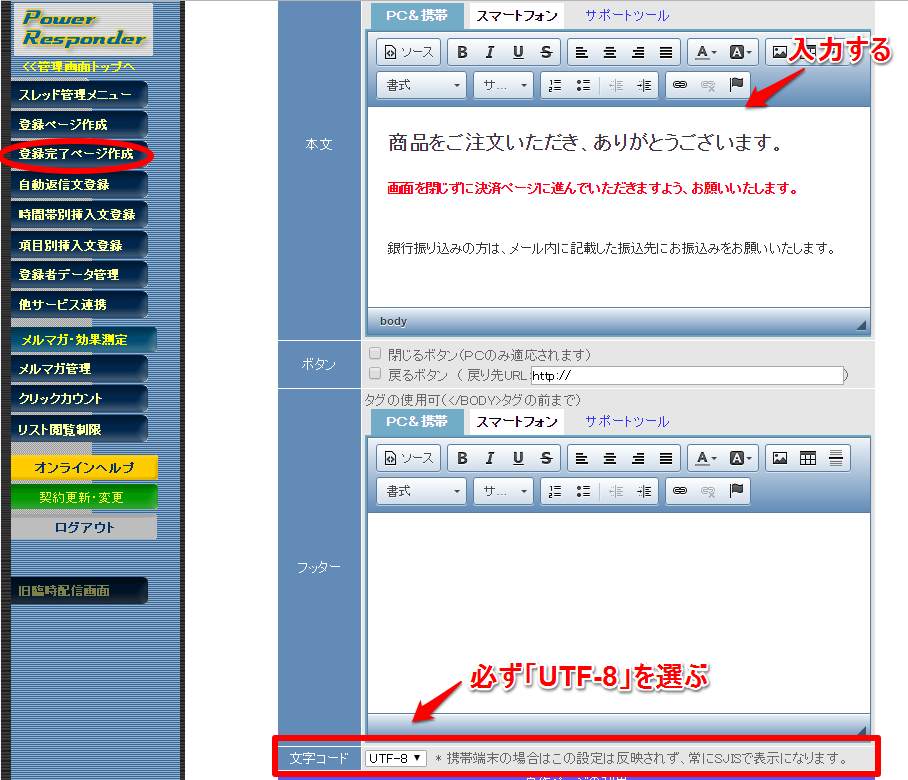
手順2.登録完了ページを設定する
「登録完了ページ作成」メニューで、登録完了ページの設定をします。
【本文】に、申し込み受付が完了した旨のメッセージを入力し、【文字コード】は「UTF-8」を選択します。
※「スマートフォン」の完了ページも忘れずに設定してください。
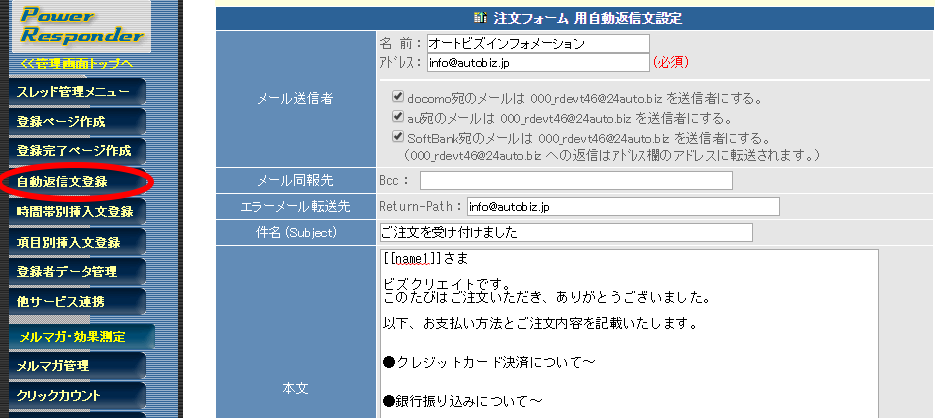
手順3.自動返信文を設定する
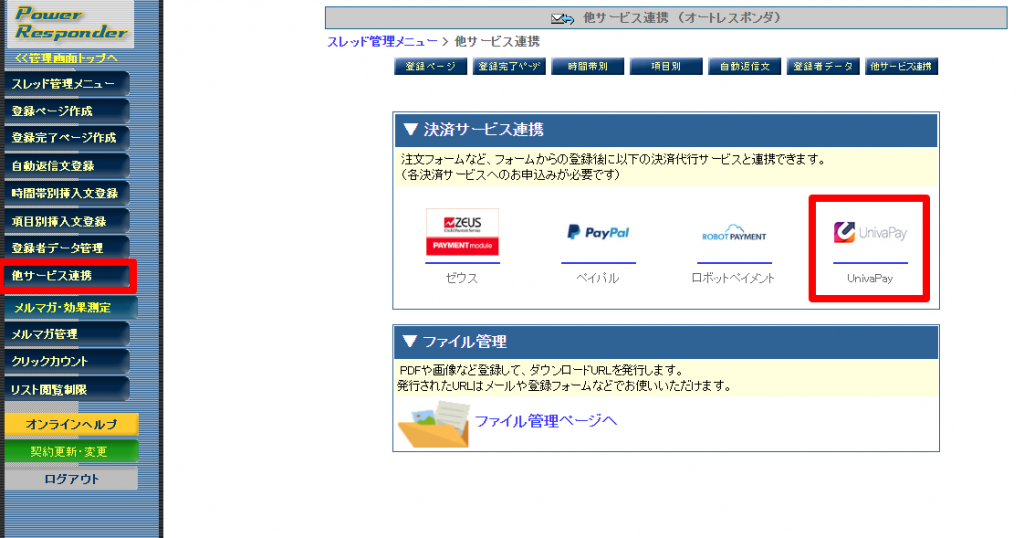
手順4.他サービス連携を設定する
・UnivaPay新画面をご利用の方はこちら
・UnivaPay旧画面をご利用の方はこちら
UnivaPay新管理画面での設定
手順1.ウェブフックURLを確認する
1)左メニュー【他の機能】>『UnivaPay』をクリックする
2)ウェブフックURLをコピーする
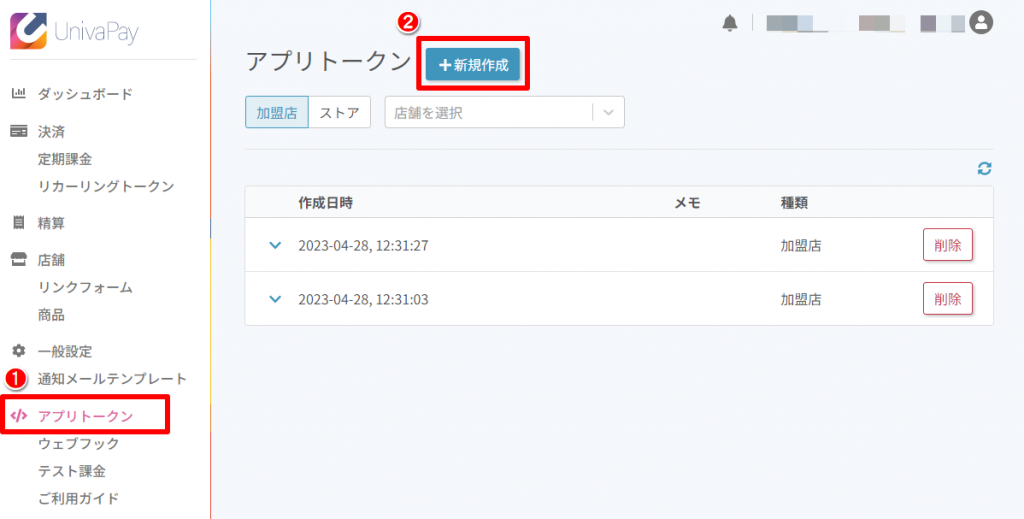
手順2.UnivaPay管理画面でアプリトークンを作成する
1)UnivaPay管理画面にログインして【アプリトークン】>「+新規作成」をクリックする
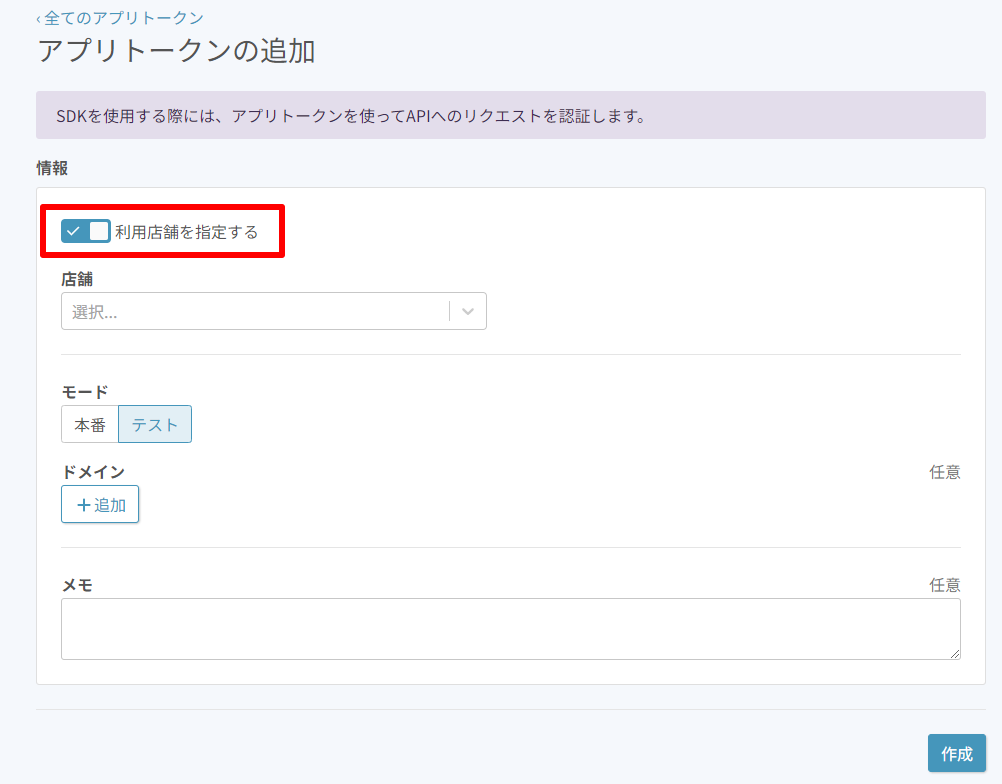
2)「利用店舗を指定する」をオンに切り替え、各項目を設定して「作成」をクリックする
手順3.トークンとシークレットをパワーレスポンダーに入力する
ページを閉じてしまうとシークレットを再度確認することができなくなります。
オートビズの設定画面にトークンとシークレットをそれぞれ入力して一度登録をお願いします。
※金額欄が必須項目のため、金額欄は仮の値を設定して登録してください。
1)保存が完了したらUnivaPay設定画面の[シークレットを保存しました] をクリックして進んでください。
手順4.UnivaPay管理画面でウェブフックの設定をする
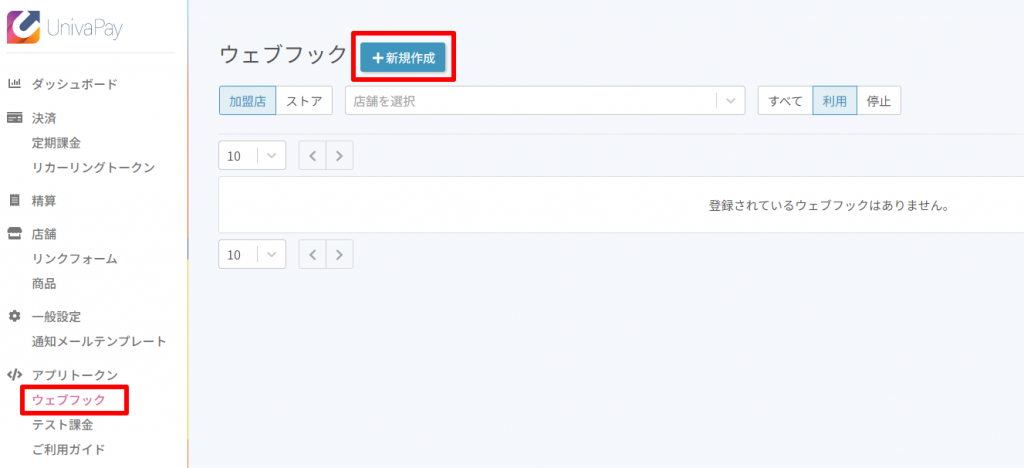
1)【ウェブフック】>「+新規作成」をクリックする
2)URL・トリガーを設定して「作成」をクリックする
・URL
パワーレスポンダー設定画面のシークレットの下に記載されているURLを入力してください。
・トリガー
「課金」「定期課金が永久停止されました」をチェックしてください。
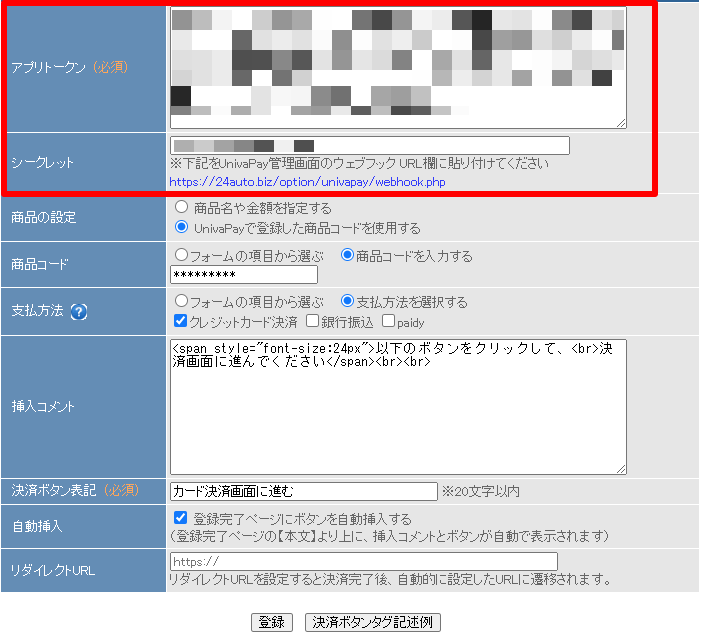
手順5.パワーレスポンダーとUnivaPayの連携設定をする
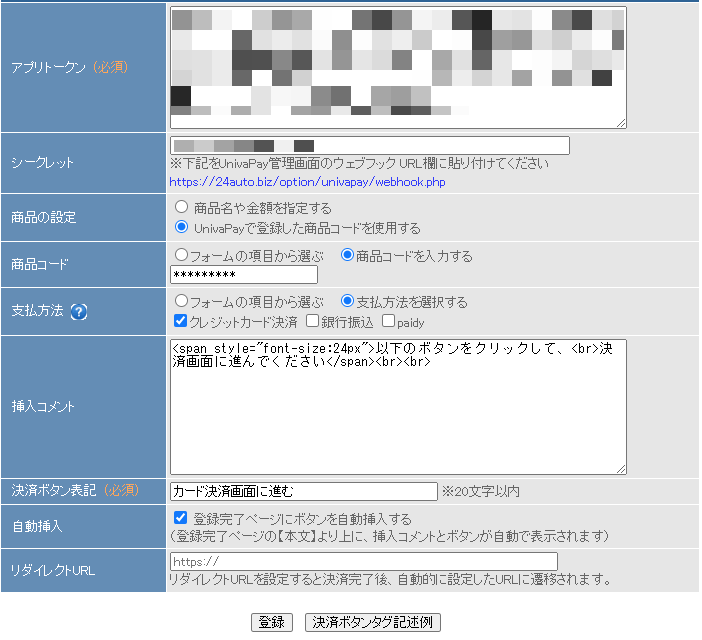
1)【決済サービス連携】のアプリトークンとシークレット以降の項目を設定する
| アプリトークン シークレット |
UnivaPay管理画面で作成したトークン・シークレットを入力します。 |
| 商品の設定 | フォーム作成時に商品や金額を設定した場合、「商品名や金額を指定する」を選択します。UnivaPay管理画面で設定した商品を使いたい場合は、 「UnivaPayで登録した商品コードを使用する」を選択します。 |
| 商品名 金額 |
フォーム作成時に商品や金額を設定した場合、「フォームの項目から選ぶ」で商品名や金額を設定した項目名を選んでください。 設定をしていない場合は、商品名と金額を直接入力してください。 (金額にカンマ「,」は入れないでください)商品の設定で「UnivaPayで登録した商品コードを使用する」を選択している場合、商品コードが表示されます。 |
| 支払方法 | 支払方法を選択してください。 ※銀行振込、Paidyを使用する場合はUnivaPayで別途申込みが必要となります。 |
| 決済ボタン表記 | 決済ボタンの上に表示させるメッセージを入力します。 |
| 自動挿入 | 「登録完了ページで自動挿入する」にチェックを入れると、 お客様が実際にフォームから登録をされた際、登録完了ページの【ページ内容】より上の部分に決済ボタンが表示されます。ボタンを好きな位置に表示させたい場合は、「登録完了ページで自動挿入する。」のチェックを外し、『決済ボタンタグ記述例』ボタンをクリックして表示されたHTMLタグを登録完了ページに貼り付けてください。 |
| リダイレクトURL | 決済が成功した場合に、リダイレクトさせるページを設定することができます。 |
<ユーザーさま側で登録完了ページに決済タグを貼り付ける際の注意点>
・入力欄を[ソースモード]にしてタグを貼り付けてください。
・PC・スマホ個別にページを設定している場合、スマホ用の本文にもタグを貼り付けてください。
・商品名や金額などの変更をする際は、貼り付けた後のボタンHTMLソースをご変更ください。
UnivaPay旧管理画面での設定
※設定をする上で、ご自身のパワーレスポンダー管理画面のURLを確認いただく必要があります。
手順1.送信元 URLを設定する
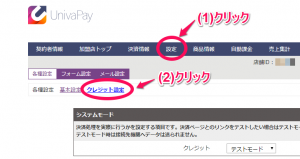
「設定」メニューをクリックし、「各種設定」内の「クレジット設定」画面で設定します。
PC用決済フォームの設定で、【送信元 URL】に、弊社システムのURLを入力します。
パワーレスポンダー管理画面のURLにあった即時通知URLを下記からコピーして貼り付けてください。
<決済データ送信元 URL>
▼パワーレスポンダーの管理画面が「https://24auto.biz/~」から始まる場合
▼パワーレスポンダーの管理画面が「https://39auto.biz/~」から始まる場合
▼パワーレスポンダーの管理画面が「https://55auto.biz/~」から始まる場合
▼パワーレスポンダーの管理画面が「https://88auto.biz/~」から始まる場合
動作テスト
手順1.テスト登録をする
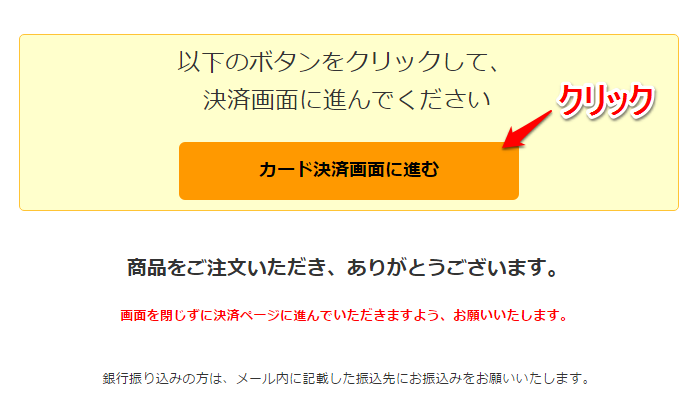
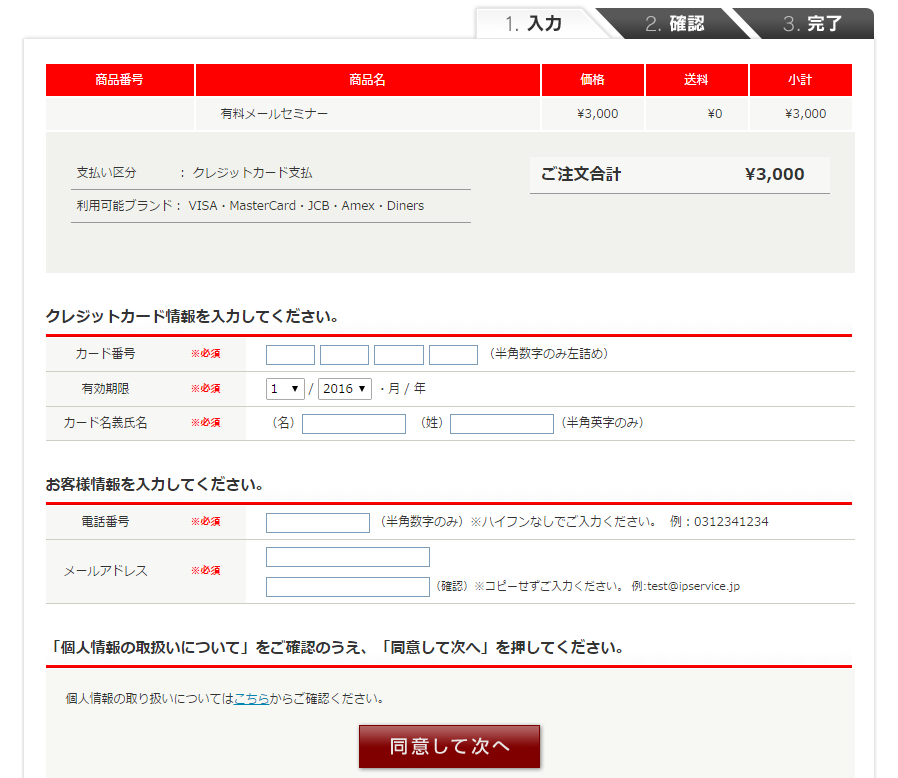
手順2.決済ボタンをクリックする
手順3.決済をする