※この機能を使う場合、自作の完了ページはご利用できません。
※本機能をご利用いただくには、別途、Paypalさまとのご契約が必要になります。
クレジット決済サービスPaypalとパワーレスポンダーを連携させるための設定手順をご紹介します。
<活用例>
セミナーやイベントの申し込みと一緒に、参加費を決済してもらう
フォームで商品を販売し、そのままクレジットカード決済をしてもらう
パワーレスポンダー管理画面の設定
手順1.登録ページを設定する

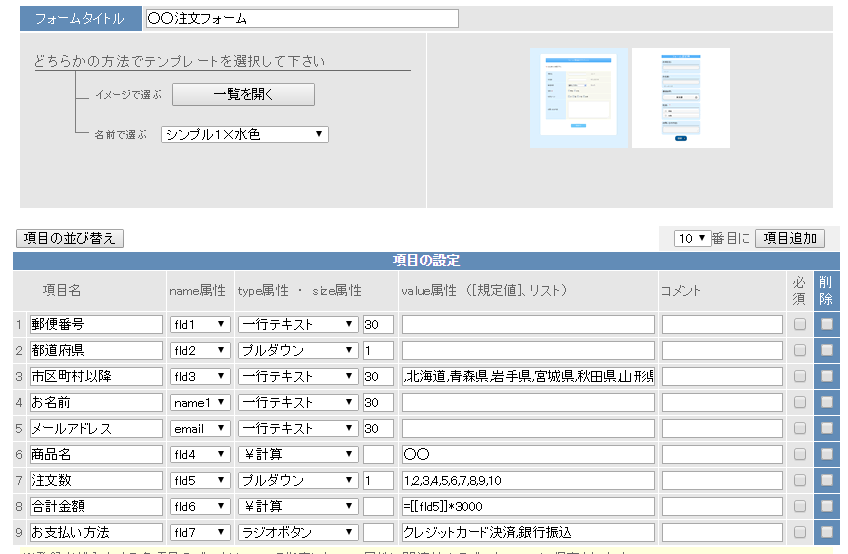
「登録ページ作成」メニューで、フォームに商品名や金額を設定します。(金額にカンマ「,」は入れないでください)
フォームの項目が足りず、購入してもらう商品や金額が固定の場合は、フォームで商品名、金額の設定は必要ありません。
以下のように、商品と金額を紐付ける設定することで、複数の商品から1つを選んでもらうこともできます。
▼設定例
| 項目名 | name属性 | type属性 | value属性 |
|---|---|---|---|
| 購入商品 | fld5 | ラジオボタン | 商品A;商品B |
| 金額 | fld6 | hidden | fld5(1000,2000) |
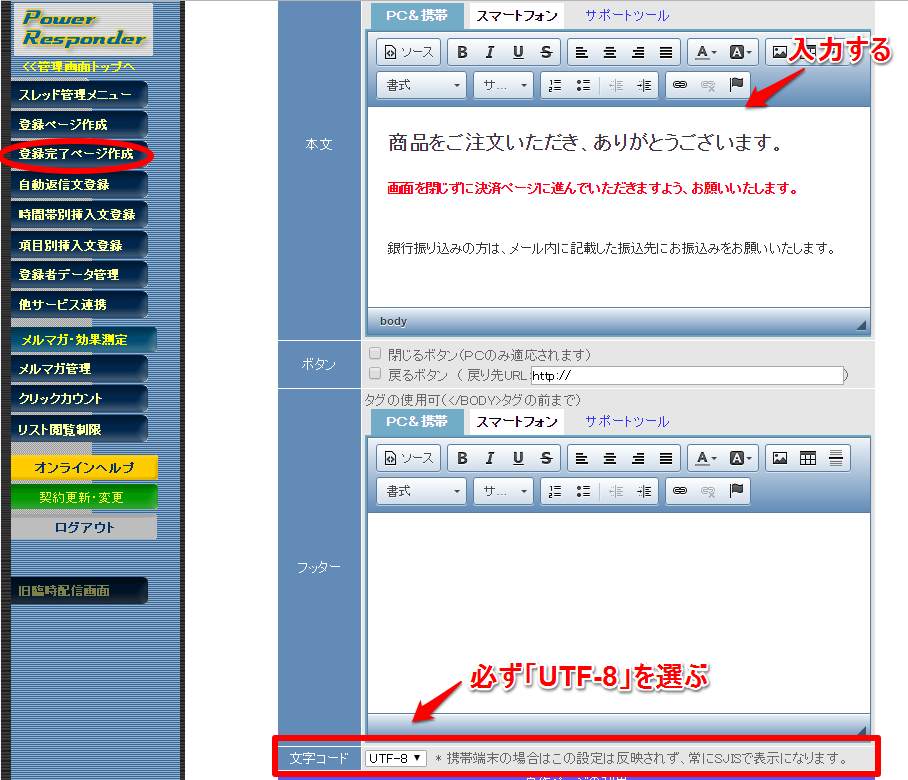
手順2.登録完了ページを設定する
「登録完了ページ作成」メニューで、登録完了ページの設定をします。
【本文】に、申し込み受付が完了した旨のメッセージを入力し、【文字コード】は「UTF-8」を選択します。
※「スマートフォン」の完了ページも忘れずに設定してください。
手順3.自動返信文を設定する

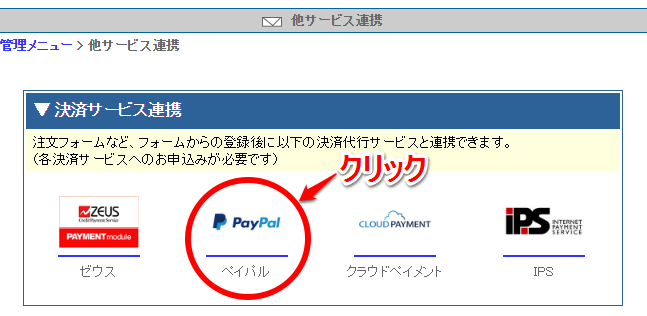
「他サービス連携」メニュー > Paypal から、Paypalとの連携設定をします。

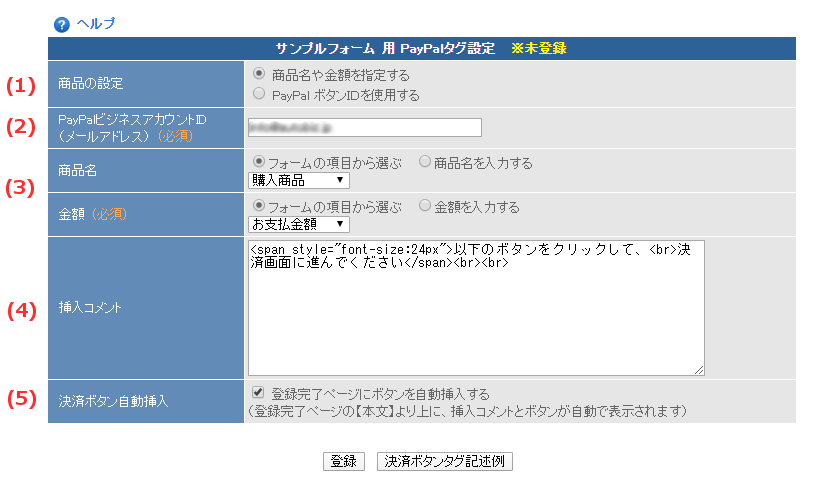
(1)
フォーム作成時に商品や金額を設定した場合、「商品名や金額を指定する」を選択します。
Paypal管理画面で設定したボタンを使いたい場合は、「PayPalボタンIDを使用する」を選択します。
(2)
PaypalのビジネスアカウントIDを入力します。
(3)
フォーム作成時に商品や金額を設定した場合、「フォームの項目から選ぶ」で、商品名や金額を設定した項目名を選んでください。
設定をしていない場合は、商品名と金額を直接入力してください。(金額にカンマ「,」は入れないでください)
PaypPalボタンIDを使用する場合、ボタンIDを入力します。
(4)
決済ボタンの上に表示させるメッセージを入力します。
決済ボタンの文言を入力します。
(5)
「登録完了ページで自動挿入する。」にチェックを入れると、
お客様が実際にフォームから登録をされた際、登録完了ページの【本文】より上の部分に決済ボタンが表示されます。
ボタンを好きな位置に表示させたい場合は、「登録完了ページで自動挿入する。」のチェックを外し、設定を登録します。
『決済ボタンタグ記述例』ボタンをクリックし、表示されたHTMLタグを選択&コピーして登録完了ページに貼り付けてください。
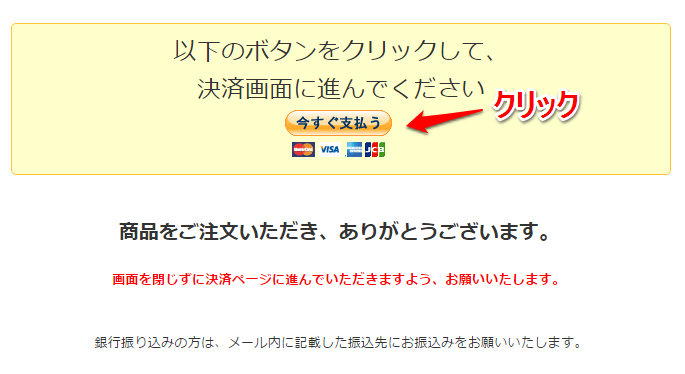
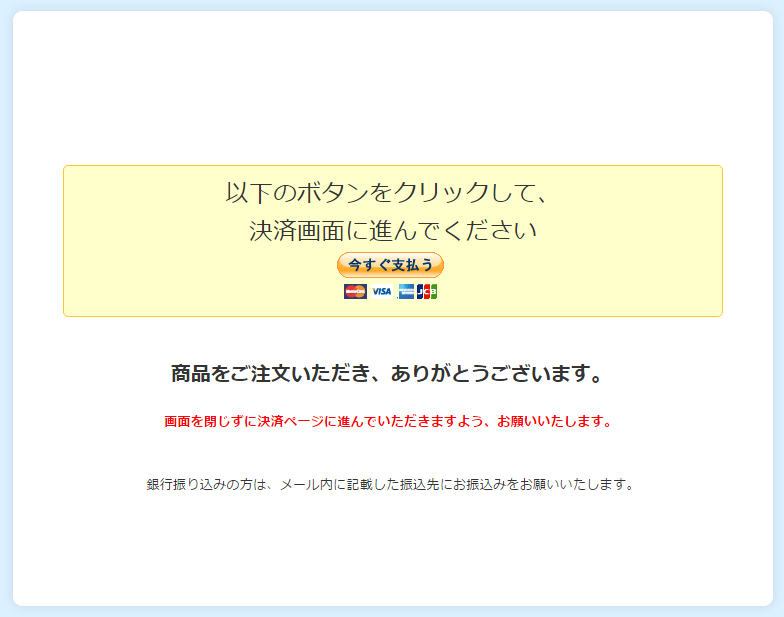
▼(5)で「登録完了ページで自動挿入する。」にした場合の登録完了ページサンプル
(登録完了ページの【本文】より上部分に、決済ボタンが表示されます)

<ユーザー様側で登録完了ページに決済タグを貼り付ける際の注意点>
・入力欄を[ソースモード]にしてタグを貼り付けてください。
・フォームをスマホ対応にしている場合、スマートフォン用の本文にもタグを貼り付けてください。
・商品名や金額などの変更をする際は、貼り付けた後のボタンHTMLソースをご変更ください。
動作テスト
手順1.テスト登録をする
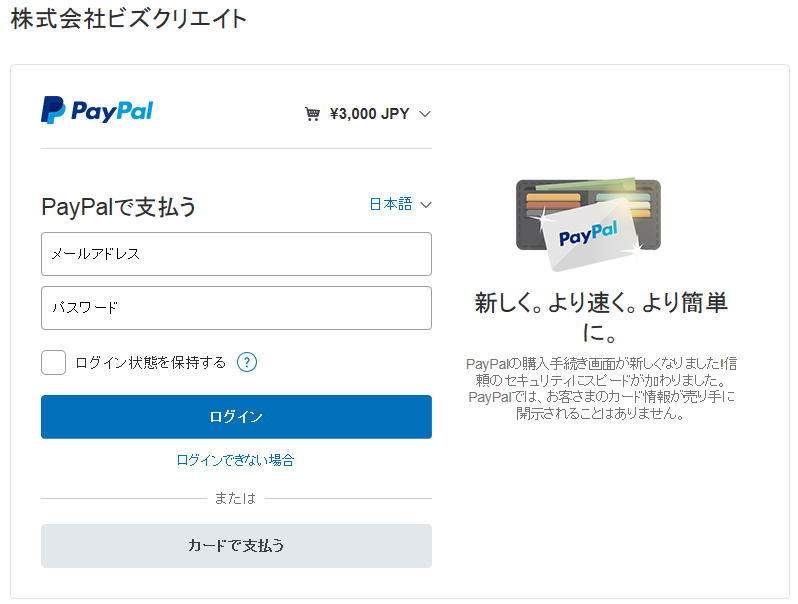
手順2.決済ボタンをクリックする
手順3.決済をする