スマートフォンでページを表示したときに、
画面の大きさぴったりのページを作ることができます。
※設定したページがスマートフォンで表示されるのは、
スマートフォン専用の登録ページ または 携帯フォーム自動振り分け登録ページに
アクセスしたときのみです。
※PCからも登録を受け付ける場合は、PC用の設定もしてください。
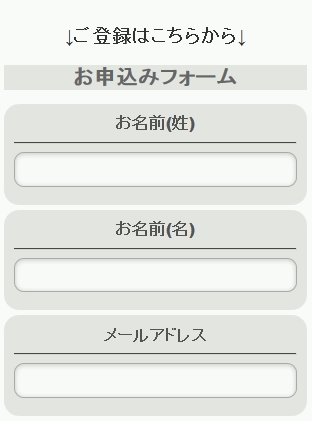
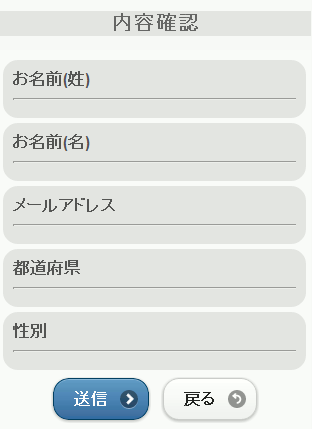
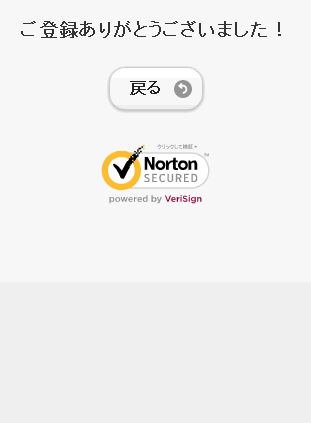
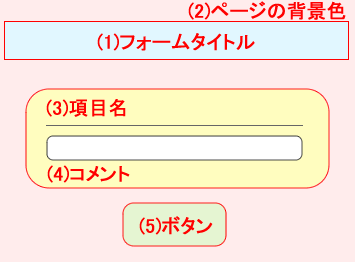
<登録ページ、確認ページ、完了ページの表示例>
→登録ページのデザインについて
→確認ページのデザインについて
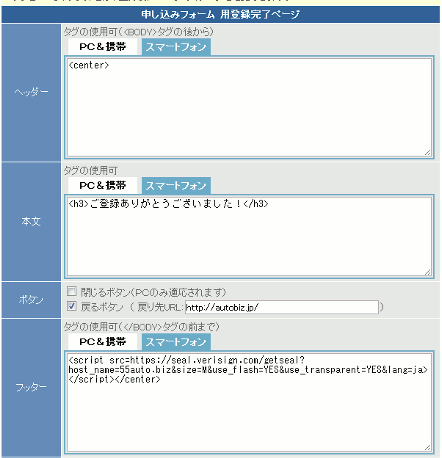
→完了ページのデザインについて
登録ページのデザインについて
「登録ページ作成」画面で設定します。
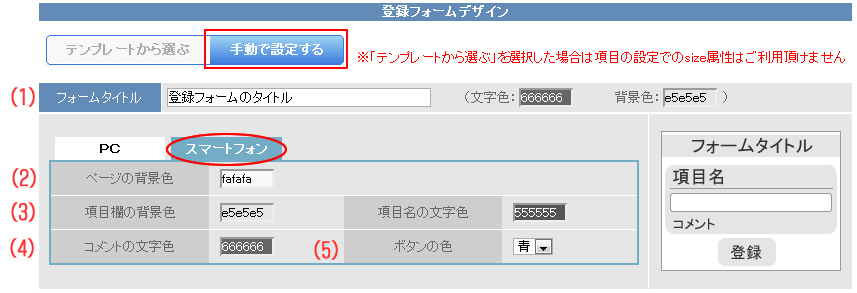
<ページ全体のデザインについて>
【登録フォームのデザイン】で「スマートフォン用」のタブをクリックし、
スマートフォン用登録ページのデザインを変更します。
↓↓↓
上の図の()に対応した部分が変更されます。
※(1)は、PC用のフォームデザインと共通です。
※ボタンの色は、「青」「黒」「白」から選択できます。
※設定したデザインは、プレビュー機能を使ってご確認ください。
※テンプレート機能についてはこちらをご覧ください。
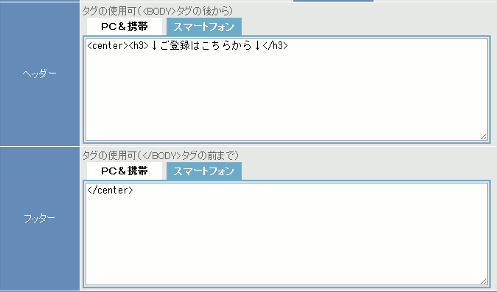
<ヘッダー、フッターの設定について>
【ヘッダー】【フッター】の設定で「スマートフォン」のタブをクリックし、
スマートフォン用のヘッダー、フッターを設定します。
※登録に関する注意点がある場合は、必ず「PC&携帯用」にも記載してください。
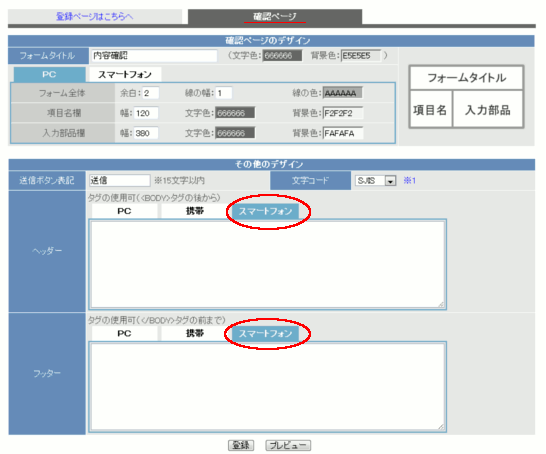
確認ページのデザインについて
「登録ページ作成」画面 > 【登録フォームのデザイン】の上にある
「確認ページはこちらへ」をクリックし、設定します。
ページ全体のデザインや、ヘッダー、フッターの設定方法は
「登録ページ作成」とほとんど同じです。
登録完了、解除完了ページについて
※スマートフォン用のヘッダー、本文、ヘッダーが何も設定されていない場合は、
PC用で設定した内容が表示されます。
「完了ページ作成」画面で設定します。
※登録完了ページ、解除完了ページの設定方法はほとんど同じです。