機能説明
HTMLエディタを使えば、見栄えを確認しながら、フォームのヘッダーや完了ページ、HTMLメール本文を作成できます。
HTMLソースを表示して、直接タグを書き込むこともできます。
こんな感じのフォームも簡単に作れます。
サンプルフォーム
▼利用できる箇所
| 【登録ページ作成】の『ヘッダー』『フッター』 【確認ページ】の『ヘッダー』『フッター』 【完了ページ作成】の『ヘッダー』『本文』『フッター』 【メルマガ管理】のHTMLメール |
▼生成できるHTMLタグの一部
| ・文字の色 ・文字の大きさ ・文字の太さ ・文字の背景色 ・中央(または左、右)寄せ ・URLのリンク ・画像の挿入 |
設定方法
【登録ページ作成】メニューや【メルマガ管理】メニューのメール作成画面など、HTMLを編集したい画面を開きます。
ボタンを使って、思い通りの見た目に変更していきます。
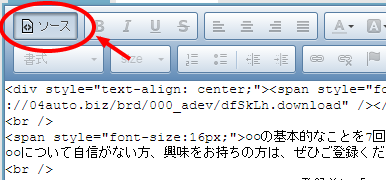
HTMLタグを使って直接変更したい場合は、「ソース」ボタンをクリックして、表示モードを切り替えてください。
▼表示が[ソースモード]になっている状態

※ソースモードからビジュアルモードに切り替えると、入力済みのタグが自動的に変更されてしまう可能性がありますのでご注意ください。
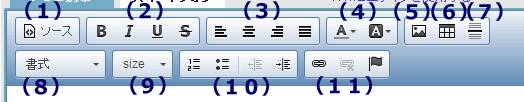
各ボタンの説明

| 番号 | ボタンアイコン | 説明 |
|---|---|---|
| (1) |  |
実際に表示されるイメージを確認しながら見た目を変更できる「ビジュアルモード」と、HTMLタグを直接変更できる「ソースモード」の切り替えができます。 |
| (2) |  |
太字、斜体、アンダーライン、 |
| (3) |  |
左寄せ、中央寄せ、右寄せ、両端揃えを設定できます。 |
| (4) |  |
文字色、文字の背景色を変えることができます。 |
| (5) |  |
URLを指定して、画像を挿入することができます。 →登録ページ&完了ページに画像を挿入する方法 |
| (6) |  |
テーブル形式の表を入れることができます。 |
| (7) |  |
線を入れることができます。 |
| (8) |  |
「見出し」や通常の文章など、書式を指定することができます。 |
| (9) |  |
文字の大きさを変えることができます。 |
| (10) |  |
数字や「・」を使った箇条書きをするときに使います。 |
| (11) |  |
URLのリンクを貼ることができます。 |