このページでは、フォームの計算機能を使う上で基本的なことについて説明します。
計算機能とは?
商品購入フォームの基礎
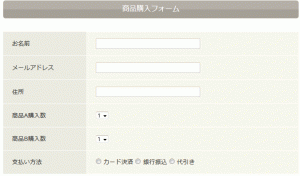
まず、配送先や商品の購入数、支払い方法を選択させる項目を設定します。
基本的な項目を設定したら、金額を計算するための項目を追加していきます。
▼配送先などの項目を設定したフォームの例

計算機能が使える項目の種類について
type属性が、「¥計算」または「hidden」のときに、計算式を入力することができます。
二つの違いは、以下の通りです。
| ¥計算 | 計算結果が登録確認ページに表示される |
|---|---|
| hidden | 計算結果が登録確認ページに表示されない |
計算した金額をお客様に見せたいかどうかで、計算式に使うtype属性を変えてください。
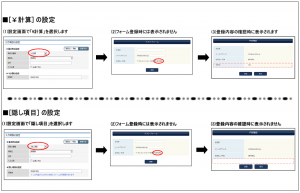
計算式は【value属性】に入力します。
▼設定から表示までの流れ

計算式の書き方について
計算式の基本的な書き方は、下記の通りです。
数量や単価など、計算に使う項目のname属性を使います。
→name属性とは?
=[[name属性]]*1000
※数字にカンマ(,)をつけないでください。
=[[name属性]]+[[name属性]]
上記のように書くと、[[name属性]]の部分に、フォームで選択された内容や値が入ります。
計算式に使う記号について
足し算、引き算、掛け算、割り算で、使う記号が異なります。
| 演算方法 | 使う記号 | 記述例 |
|---|---|---|
| 足し算 | + | =[[fld1]]+[[fld2]] |
| 引き算 | - | =[[fld1]]-[[fld2]] |
| 掛け算 | * | =[[fld1]]*[[fld2]] |
| 割り算 | / | =[[fld1]]/[[fld2]] |
| かっこ | () | =([[fld1]]+[[fld2]]) * 2 |
計算機能の活用例
・選択した商品と数量によって合計金額を計算させる方法
・送料を設定し、一定金額以上は送料無料にする
・チェックボックスで商品を選ばせる
・ついで買いチェックボックスの項目を追加する
・購入日(登録日)によって商品単価を変える方法
・メールアドレスの入力を必須にしない方法
・「感想」や「お問い合わせ」などの文字数を制限する方法