※この機能を使う場合、自作の完了ページはご利用できません。
※本機能をご利用いただくには、別途、PayPalさまとのご契約が必要になります。
クレジット決済サービスPayPalとパワーレスポンダーを連携させるための設定手順をご紹介します。
設定はパワーレスポンダー側とPayPal側で行う必要があります。
目次
PayPal管理画面の設定
「Client ID」「Webhook」の設定
パワーレスポンダーとPayPalの連携設定
決済連携の動作確認をする
PayPal管理画面の設定
PayPal管理画面で「Client ID」の設定を行います。
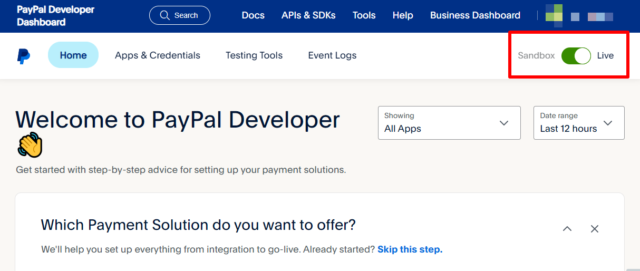
(1)PayPal Developer にログイン
ログイン後、「Live」になっているか確認してください。
「Sandbox」になっている場合は「Live」に切り替えてください。

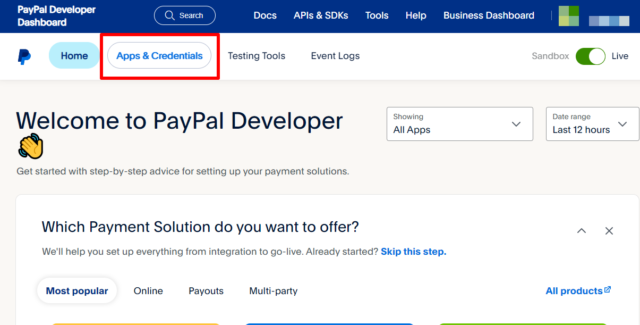
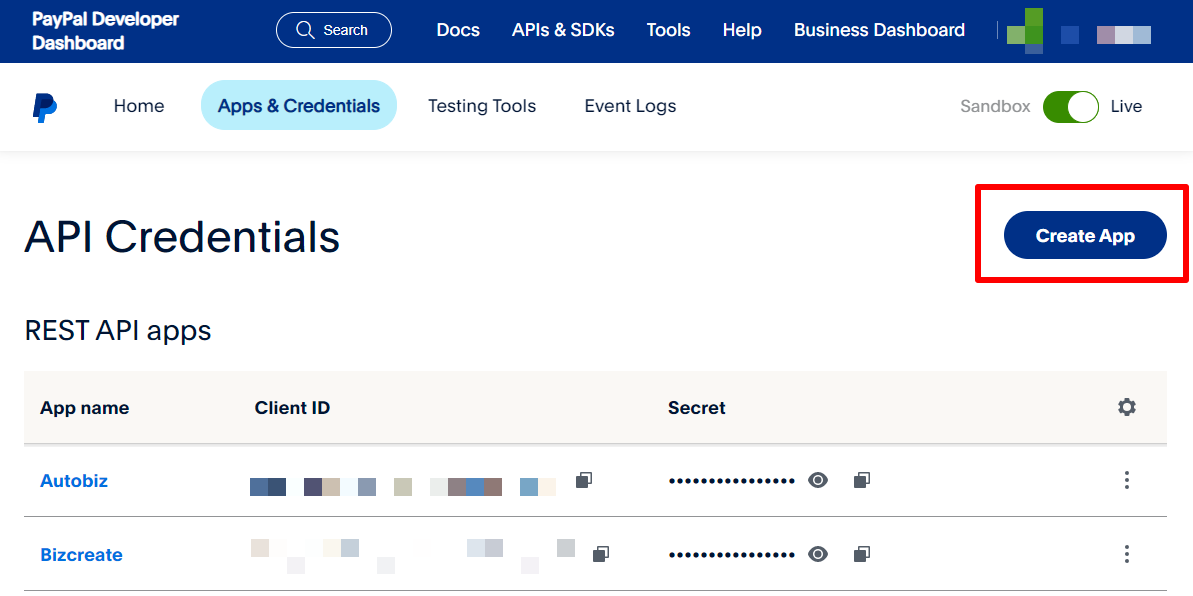
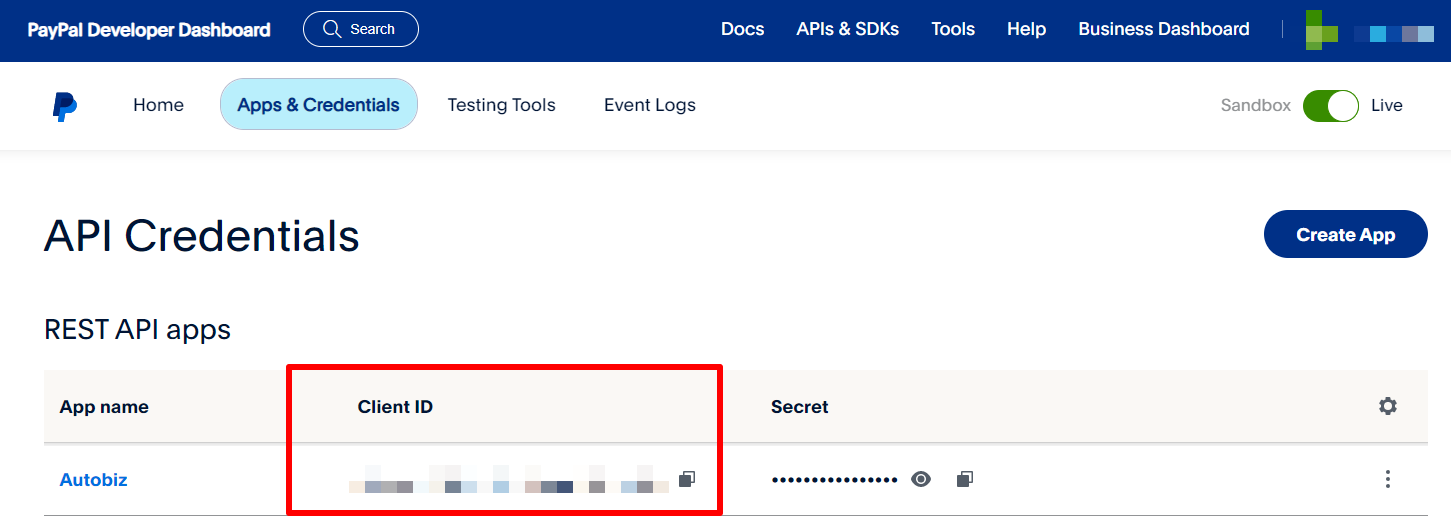
(2) [ Apps & Credentials ] をクリック

(3) [ Create App ] をクリック

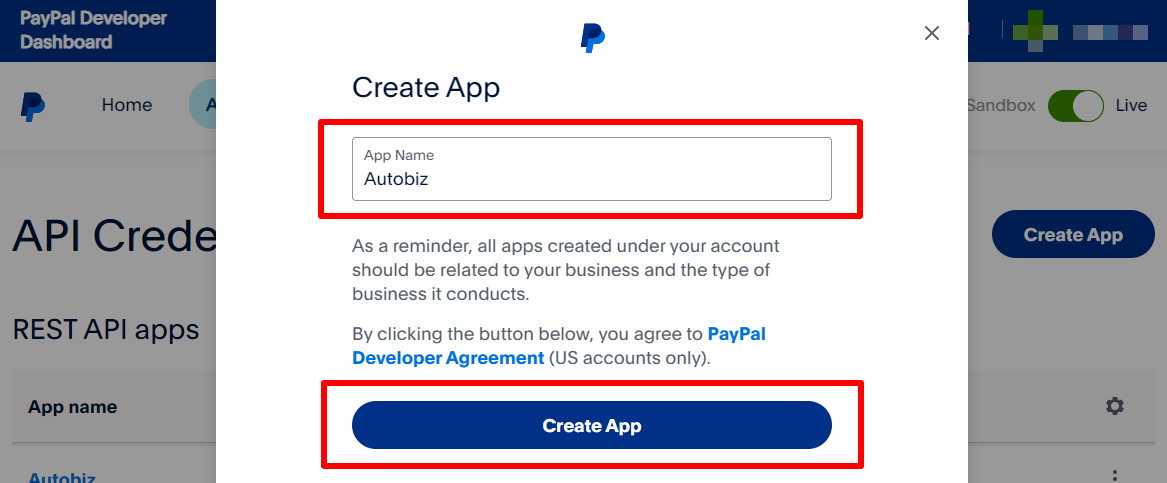
(4)「App Name」を入力して[ Create App ] をクリック
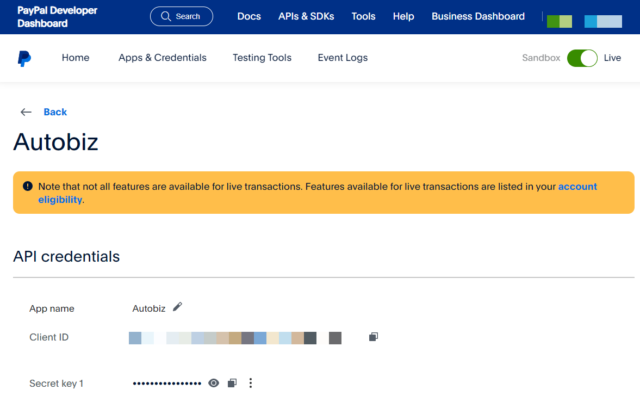
「App Name」を入力して[ Create App ] をクリックすると、作成したAppの情報が表示されます。
「App Name」は、お客様には見えませんので、「Autobiz」など半角英数で管理しやすい名前を入力してください。



■「Client ID」の確認方法
[ Apps & Credentials ]をクリックすると作成したAppの情報が表示されます。
Client IDをパワーレスポンダーの設定で使用します。

「 」をクリックしてコピーし、パワーレスポンダーの設定画面に貼り付けてください。
」をクリックしてコピーし、パワーレスポンダーの設定画面に貼り付けてください。
パワーレスポンダーとPayPalの連携設定
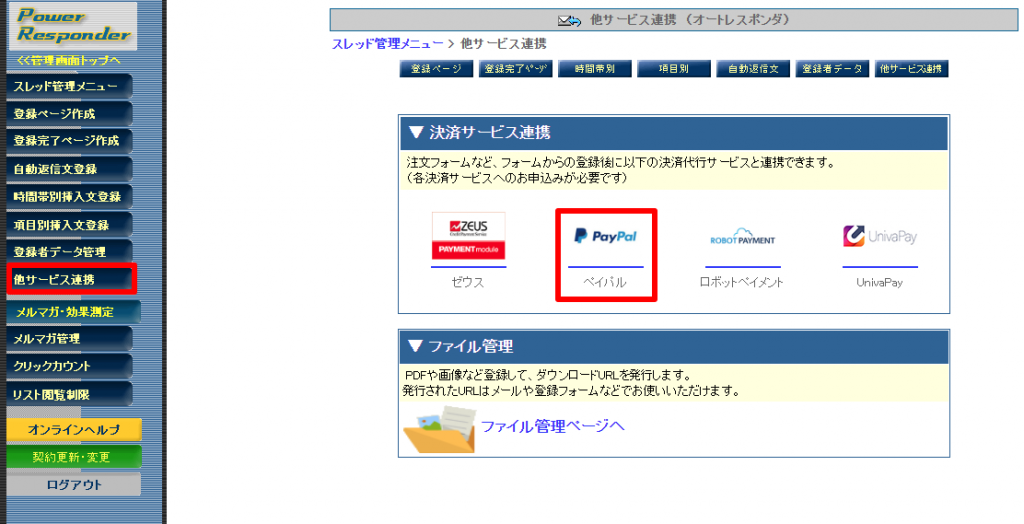
(1)【他サービス連携】> [ ペイパル ] をクリック

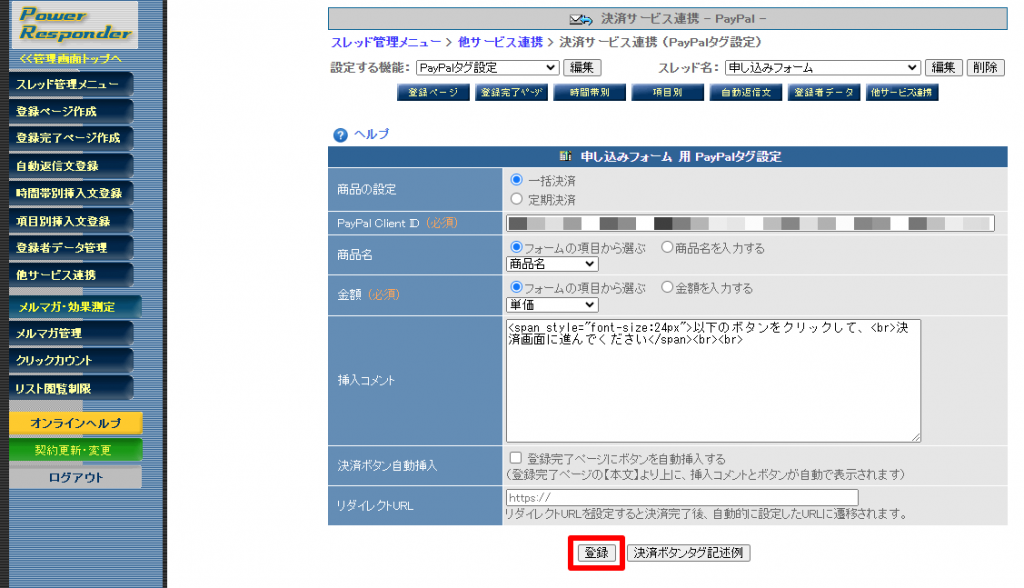
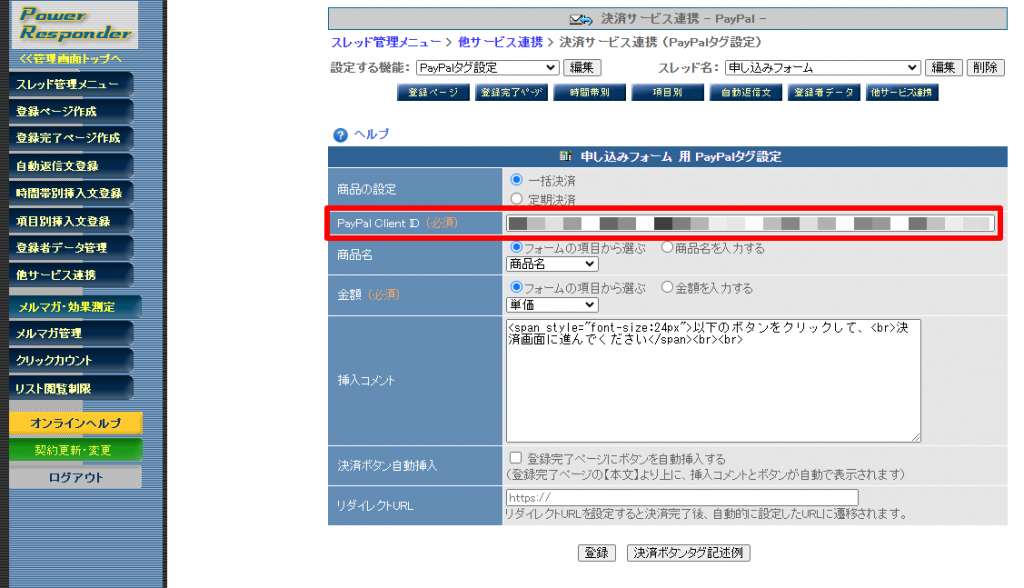
(2)各項目を設定して[ 登録する ]をクリック

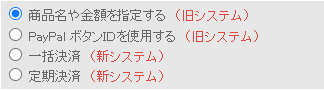
※「商品の設定」の項目が4つ表示されている場合

「商品名や金額を指定する」「PayPal ボタンIDを使用する」を使用できなくなります。(時期未定)
「商品名や金額を指定する」「PayPal ボタンIDを使用する」を使用している場合は、
「一括決済」「定期決済」へ変更お願いします。
| 商品の設定 | 一括決済・・・一括決済を利用する場合はこちらにチェックを入れてください。
定期決済・・・定期決済を利用する場合はこちらにチェックを入れてください。 |
|---|---|
| PayPal Client ID | PayPal管理画面の設定で設定した「Client ID 」を入力してください。 |
| 商品名 金額 |
フォーム作成時に商品や金額を設定した場合、「フォームの項目から選ぶ」で、商品名や金額を設定した項目名を選んでください。 設定をしていない場合は、商品名と金額を直接入力してください。(金額にカンマ「,」は入れないでください) |
| 決済ボタン自動挿入 | 「登録完了ページで自動挿入する」にチェックを入れると、 お客様が実際にフォームから登録をされた際、登録完了ページの【ページ内容】より上の部分に決済ボタンが表示されます。ボタンを好きな位置に表示させたい場合は、「登録完了ページで自動挿入する。」のチェックを外し、『決済ボタンタグ記述例』ボタンをクリックして表示されたHTMLタグを登録完了ページに貼り付けてください。 |
| 決済完了後にリダイレクトする | 決済完了後に表示させたいページがある場合は、チェックを入れてURLを設定してください。 設定しない場合、登録完了ページが表示されます。 |
<PayPal Client ID >
PayPal管理画面の設定で設定した「Client ID 」を入力してください
[PayPal Developer Dashboad] > [ Apps & Credentials ] から確認できます。

<ユーザー様側で登録完了ページに決済タグを貼り付ける際の注意点>
・入力欄を[ソースモード]にしてタグを貼り付けてください。
・フォームをスマホ対応にしている場合、スマートフォン用の本文にもタグを貼り付けてください。
・商品名や金額などの変更をする際は、貼り付けた後のボタンHTMLソースをご変更ください。
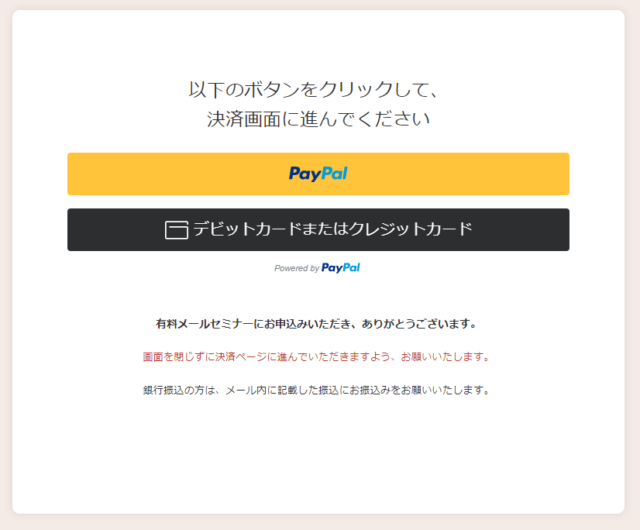
▼決済ボタンを「登録完了ページで自動挿入する」にした場合の登録完了ページサンプル

決済連携の動作確認をする
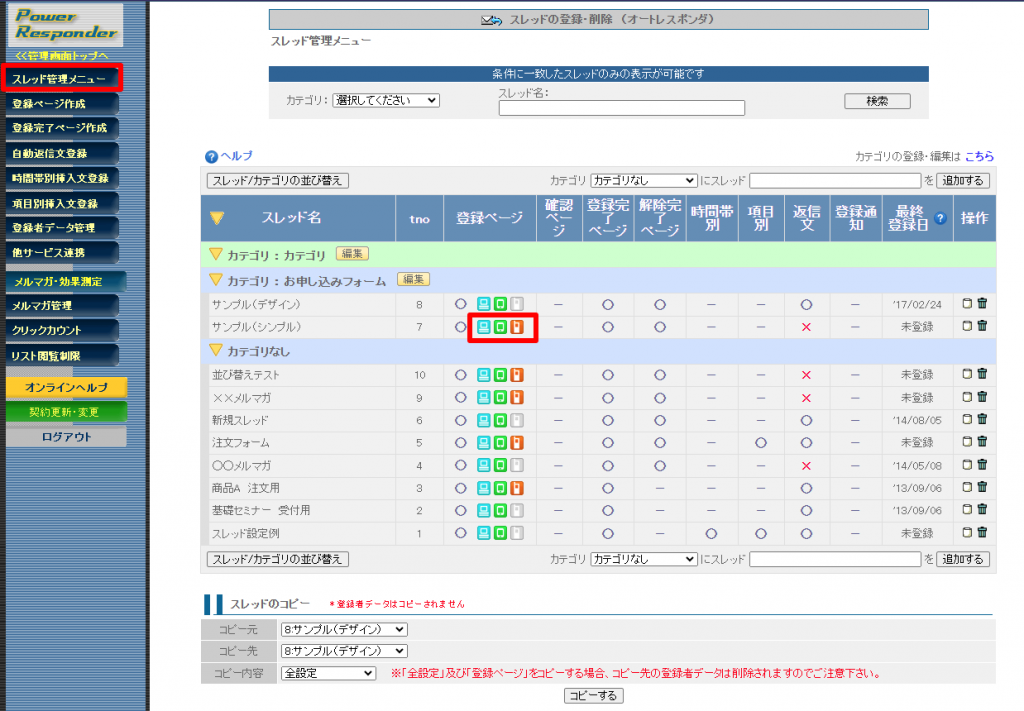
(1)フォームから登録する
【スレッド管理メニュー】から今回作成したフォームを開き、登録をします。

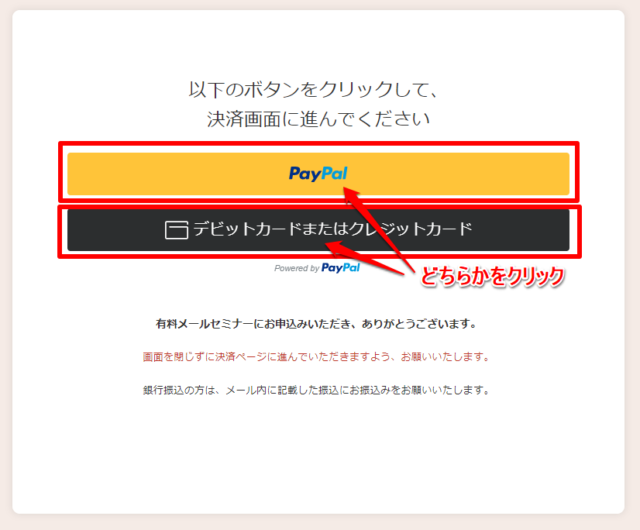
(2)完了ページで決済ボタンをクリックする
フォームの登録後、完了ページに決済画面に進むためのボタンが表示されていることを確認し、クリックします。

(3)決済をする
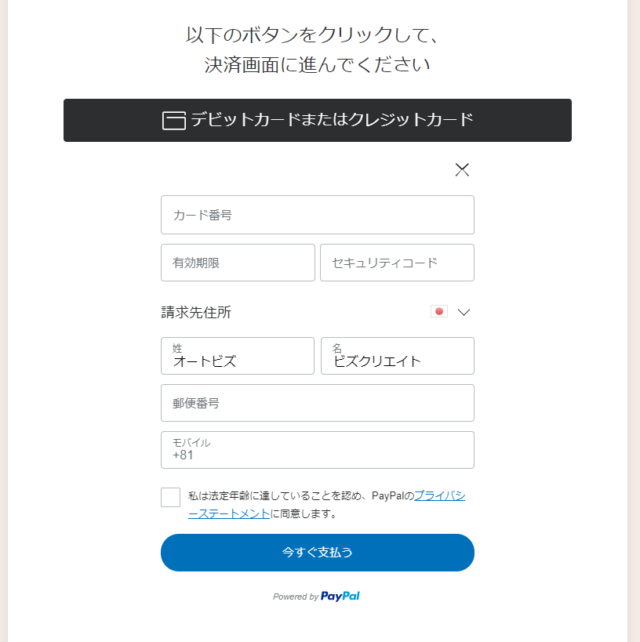
表示された決済画面で決済をします。
▼「デビットカードまたはクレジットカード」をクリックした場合の決済画面